はじめに
こちらは
前回の記事:タイルマップを使用して簡単にマップを作製しよう① ~基本的なタイルマップの使い方編~
の続きになります。
上記は基本的な使用方法になりますので、ある程度タイルマップの理解があれば今回の記事を読み進めることは可能だと思います。
また、こちらの記事を投稿する上で下記のゲームを作成しております。
制作したゲームの地面部分を生成する上で使用した手法ですので、一度プレイをしていただくと、概要がわかると思います。
本記事にて記述している内容
- ルールタイル(RuleTile)について
ルールタイル(RuleTile)について
「RuleTile」とはタイルマップの拡張機能の1つです。
タイルの隣接する条件を指定することで、タイルを並べた際に自動的に対応するタイルを割り当てることができるようになります。
ただし、2021年11月現在ではまだプレビュー版のため、安定化していないものとなります。なので、パッケージのインストールも少し特殊になります。
参考にした記事: Unity公式記事:2DTileMapExtras
ルールタイルの使用方法
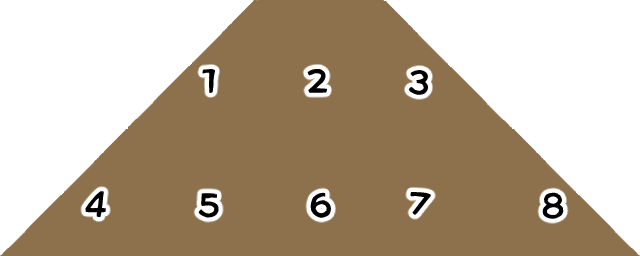
今回もタイルチップを作成する必要があるため、下記のような素材を用意しました。
数字を割り当てることで、どのように生成されているのか分かりやすくしました。
サイズは128×128で区切りやすくするために640×256となっております。

パッケージマネージャーから「2D TileMap Extras」をインストール
- 「Editor」→「Project Settings」を選択し、「Package Manager」の「Enable Preview Packages」をチェック
- 「Window」→「Package Manager」を選択
- 「Packages: Unity Registry」を選択し、「2D TileMap Extras」を検索してインストール
ルールタイルの作成
- Projectを右クリックし、「2D」→「Tiles」→「Rule Tile」を選択
- ルールタイルに下記のようにタイルの設定を行う(今回はGroundTileと命名した)
実際にエディター上でタイルを設置する
先ほど作成した「RuleTile」が既存のタイルマップ機能の「TileMap」に当たるものなります。 後は、前回と同じように以下の流れとなります。
- 新しい「TilePalette」を作成
- TilePaletteに先ほど作成したRuleTileをドラッグ&ドロップでマップチップを登録
- エディター上で自由に作成!

最後に
今回は、ルールタイルについて大まかな使用方法について投稿しました。
ルールタイルの隣接条件をしっかり設定しないと、正しく判定されないため使用することを躊躇う人もいるかもしれませんが、今回の設定を1つの方法として捉えて頂ければと思います。
次回は、このルールタイルをスクリプトから生成する方法について投稿する予定です。
[2021/11/02 追記]
投稿しました:
タイルマップを使用して簡単にマップを作製しよう③ ~スクリプトから作成する~